

Conveying contextual state to assistive technologies and colorblind users = 10" placeholder= "Enter at least 10 characters" rows= "3" To apply one of the contextual state icons on, set the state prop to false (for invalid), true (for valid), or null (no validation state).

Refer to the Browser support section on the getting started page. If the browser client supports IntersectionObserver (either natively or via a polyfill), will take advantage of this to determine when the textarea becomes visible and will then compute the height. Auto height: No auto-shrink: Auto height implementation noteĪuto-height works by computing the resulting height via CSS queries, hence the input has to be in document (DOM) and visible (not hidden via display: none). Note that the resize handle of the textarea (if supported by the browser) will automatically be disabled in auto-height mode. The no-auto-shrink props has no effect if max-rows is not set or is equal to or less than rows.

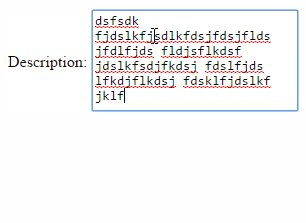
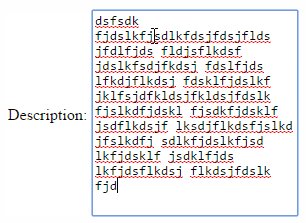
never shrink), set the no-auto-shrink prop to true. To set the initial minimum height (in rows), set the rows prop to the desired number of lines (or leave it at the default of 2), And then set maximum rows that the text area will grow to (before showing a scrollbar) by setting the max-rows prop to the maximum number of lines of text. The height of the textarea will either grow or shrink to fit the content (grow to a maximum of max-rows or shrink to a minimum of rows). can also automatically adjust its height (text rows) to fit the content, even as the user enters or deletes text. Setting it to null or a value below 2 will result in the default of 2 being used. If no value is provided to rows, then it will default to 2 (the browser default and minimum acceptable value). To set the height of, set the rows prop to the desired number of rows.


 0 kommentar(er)
0 kommentar(er)
